Merhaba arkadaşlar. Bu makalemizde veritabanından sayfamıza çektiğimiz kayıtları yeni kayıt eklendiğinde, silindiğinde ve güncellendiğinde sayfa yenilenmeden otomatik olarak web sayfamızda göstereceğiz. Örnek olarak Facebook ve Twitter'ı verebiliriz. Bu işlemi php ve jquery yardımı ile yapacağız. Şimdi kodlarımıza geçelim.
index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Jquery Veri Çekme</title>
<script src="http://code.jquery.com/jquery-1.9.1.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$("#divimiz").load("veriler.php");
});
setInterval(function() {$("#divimiz").load('veriler.php');}, 1000);</script>Öncelikle index sayfamızı oluşturduk. Jquery kütüphanemizi sayfamıza çektik. Sonrasında sayfa yüklendiğinde işleme alınacak fonksiyonumuzu yazdık. Birazdan oluşturacağımız veriler.php sayfamızı divimiz id'li dive atadık. Setinternal yardımıyla saniyede bir veriler.php sayfamızı divimiz id isimli dive yükledik. Böylelikle verilerde değişiklik yapıldığında veya yeni kayıt eklendiğinde anlık olarak sayfamızda görebileceğiz. 1000 ibaresi yerine 5000 yazarsak her 5 saniyede bu yükleme işlemini yapar. Ardından body etiketlerimiz arasına divimizi yazdık. Şimdi veriler.php sayfamıza geçelim.
</head>
<body>
<div id="divimiz"></div>
</body>
</html>
veriler.php
include ("baglanti.php");
$ceksql = mysql_query("SELECT * FROM kayitlar order by no desc");
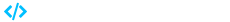
echo '
<table border="0" cellpadding="5" cellspacing="2" width="500">
<tr style="background-color:#ff0000; font-family:Tahoma; color:#ffffff;"><td>Sıra</td><td>Adı</td><td>Soyadı</td><td>Telefon Numarası</td></tr>
';
while($cek = mysql_fetch_array($ceksql))
{
$ad = $cek['ad'];
$soyad = $cek['soyad'];
$tel = $cek['tel'];
$i++;
echo '
<tr><td>'.$i.'</td><td>'.$ad.'</td><td>'.$soyad.'</td><td>'.$tel.'</td></tr>
';
}
echo '</table>';Bu sayfamızda öncelikle baglanti.php'yi sayfamıza dahil ettik. Bu sayfa veritabanı bağlantımızı sağlayacak. Sql kodumuzu yazıp değişkene aktarıyoruz. Sonrasında while döngüsü ve mysql_fetch_array ile çekip değişkenlere aktardık. Bu değişkenleri de sql kodumuzdan sonra oluşturduğumuz tablo içerisinde yazdırdık. Satır numarası vermek adına döngümüzün içerisinde i değişkenimizi artırıp tablo içerisinde ekrana yazdırdık. Şimdi baglanti.php sayfamıza geçelim.baglanti.php
$mysql_host="localhost";Veritabanı ile bağlantımızı sağladık. Birde bir veritabanı oluşturmamız gerekiyor. Aşağıda sql kodlarıyla veritabanını oluşturabilirsiniz. Sonraki makalelerde görüşmek dileğiyle...
$mysql_kullaniciadi="root";
$mysql_sifre="root";
$mysql_vtadi="ajax";
$baglan= @mysql_connect($mysql_host,$mysql_kullaniciadi,$mysql_sifre);
if(! $baglan) die ("Mysql Baglantısında Hata Oluştu!");
mysql_select_db($mysql_vtadi,$baglan) or die ("Veritabanına Bağlanırken Hata Oluştu!");
mysql_query("SET NAMES UTF8");
CREATE TABLE `kayitlar` (
`no` int(11) NOT NULL auto_increment,
`ad` varchar(50) NOT NULL,
`soyad` varchar(50) NOT NULL,
`tel` varchar(11) NOT NULL,
PRIMARY KEY (`no`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=36 ;














18 Yorum
Sakin Bir Ziyaretçi
id'ye göre nasıl veri çekebiliriz? setInterval(function() {$("#divimiz").load('veriler.php?id=4');}, 1000);
Aykut Erdoğan
Yazdığın şeye ilaveten veriler.php sayfasında id'yi get ile alman gerekir ve veritabanından sorgulamayı where'i ekleyerek yapman gerekiyor. WHERE id='$id' gibi.
Şükrü Yılmaz
Merhaba ben veritabanındaki ürünleri ürün seç kısmında select option ile listeleyip seçilen ürünün veritabanındaki açıklamasını sayfa yenilenmeden açıklama textareasına çekmek isti
Aykut Erdoğan
Merhabalar, Öncelikle formunuzu oluşturun. Bunu veriler.php sayfasındaki tablo yerine oluşturacaksınız. Option etiketleri arasına ve value değerine veritabanından çekilen ilgili değeri yazacaksınız. Aynı şekilde texarea etiketleri i&ccedi
Şükrü Yılmaz
Ben fazla jquery den anlamıyorum sitenizde gezdim ama bunla ilgili örnekler bulamadım.
Şükrü Yılmaz
Dosyaları buradan indirip. http://s8.dosya.tc/server/rrfszp/teklif.rar.html Panelde Teklif Oluştur sayfasında Ürün seçildikten sonra ürün adının ve özelliklerinin veritabanından gelmesini istiyorum
cenk
merhaba bu cektigimiz sayfaya css ve js eklemeden index sayfasindaki css yi kullanamiyor muyuz?
Aykut Erdoğan
Merhabalar, Burada zaten css kodlarını css dosyasından çekmedik. Style etiketleri içerisinde belirttik. Ayrıca index sayfamıza dahil ettiğimiz js sayfası olmadan yine index sayfamızda yer alan javascript kodları çalışmaz.
cenk
ilgilendigin icin tesekkur ederim ;) anladigim kadariyla index sayfamizdaki style tagi ile belirttigimiz bicimlendirmeler div icerisine cektigimiz sayfaya etki etmiyor.
mert
abi muhteşemsin tam istediğim kodlar
Onur Ulusoy
hocam merhaba ajaxdan veri cektirecegim bana ulasırmısınız 0543 390 05 40 ücretli bir şekilde veri cektirme işlemi yaptiracagim.
Aykut Erdoğan
İletişime geçeceğim.
Ümit Akdeniz
Çok teşşekür ederim
bekta? tanr?verdi
jquery ile bu sekilde veri cekiyorum lakin ghelen verilerde anasayfadaki ust.php deki jquery kodlar?n? gormüyor ve uygulam?yor bunu nas?l asabilirim 05066418877 ücretli olarak bilgi almak istiyorum
Hasan Ayd?n
Bu sektöre uzak bir kişi olarak sadece elektronik bir devrede kullanılmak üzere bu şekilde bir otomatik yenileme sistemine ihtiyacım vardı.Dediklerinizi birebir yaptım sadece sayfa adları ve veritabanı bilgilerini değiştirdim.1 yıldır arayıp ta bulamadığımı sizin sayenizde hallettim.Çok teşekkür ederim.Sorunsuz bir şekilde süper çalışıyor.
Samet Akpınar
selamın aleykum güzel ama ben sayfada misal veritabında 100 adet kayıt bulunuyor ben sadece son 3 veriyi göstermek istiyorum ve veritabnına yeni veri eklendiğinde sayfa yenilemesi olmuycak
ZAFER
Samet akpınar yapmak istediğiniz gibi sınırlamayı veritabanından veri çekerken sınırlayabilirsiniz. örnek : ("select * from tablo_ismi where kendi_stunun= $değişken limit 0,10") gibi yapabilirsin
sinirli iki ziyaretci
Kardeşim tasarım çok kötü.