Merhaba arkadaşlar. Bu makalemizde title bilgisi görüntüsünü değiştireceğiz. Tabiki jquery ve css yardımıyla. Öncelikle css kodlarıyla başlayacağız. Sonrasında html ve javascript kodlarımızı yazacağız. Şimdi başlayalım dersimize.
İndex.html - Css Kodlarımız
#easyTooltipÖncelikle title'ın arkaplan görseli, yazı tipi, yazı rengi, yazı boyutu, saydamlığını ve diğer özelliklerini burada ayarladık. İstersek arkaplan için görsel yerine bir renkte atayabiliriz;
{
padding:5px 10px; //kenar boşlukları
background:url(easy.png); //arkaplan resmi
color:#ffffff;
z-index:200;
font-family: Tahoma, Geneva, sans-serif;
font-size: 11px;
opacity: 0.9; //saydamlığını ayarladık
font-weight:bold;
height:25px;
}
a {
text-decoration: none;
color:#03C;
}
a:hover { text-decoration:underline;
}
background-color:#FF0000;şeklinde. Sonrasında linkimizin tasarımını, renk ve alt çizgi özelliklerini değiştirdik. Bu kodları head etiketleri içinde style etiketi içine yazıyoruz. Şimdi geçelim html kodumuza.
İndex.html - Html Kodumuz
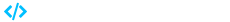
<a href="http://www.aerdogan.com/" title="A.Erdoğan Web Günlüğü | ae">Linkimiz</a>Linkimizi verdik ve title bilgimizi girdik. Şimdi sıra geldi en önemli yere javascript kodlarımıza.
İndex.html - Javascript Kodlarımız
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.2.min.js"></script>Burada öncelikle jquery dosyamızı çektik. Sonrasında easytooltip dosyamızı içeri aktardık. Son olarakta fonksiyonumuzu oluşturduk. Böylelikle uygulamamız hazır duruma geldi. Sonraki makalelerde görüşmek dileğiyle...
<script type="text/javascript" src="http://www.aerdogan.com/easyTooltip.js"></script>
$(document).ready(function(){
$("a").easyTooltip();
});















2 Yorum
ebubekir yıldırım
çalışmıyor
Aykut Erdoğan
easytooltip.js dosyasını internetten indirip sayfanızı import etmeniz gerekiyor. Yukarıdaki örnekte dosya yolu örnek olarak verilmiştir.