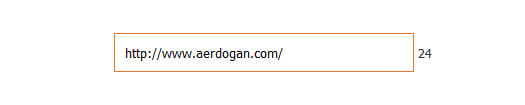
Merhaba arkadaşlar. Bu makalede sizlere form elemanlarına (text, textarea, password vb.) girilen değerlerin anlık olarak karakter sayısını göstermeyi anlatacağım. İlk olarak html kodlarımız ile başlayacağım. Sonrasında javascript kodlarımızı yazacağım.
<input type="text" class="yazialani">Şimdi javascript kodlarımıza geçelim.
<span class="yazdir">0</span>
$(document).ready(function() {
$('.yazialani').bind('keydown keyup keypress change',function(){
var karaktersayisi = $('.yazialani').val().length;
$('.yazdir').html(karaktersayisi);
});
});Jquery kütüphanemizi sayfamıza dahil ediyoruz.<script type="text/javascript"Bind herhangi bir nesneye event veya kendi oluşturduğumuz olayları atamak için kullanılır. Yukarıda javascript kodlarımız ile ilgili eventlerimizi yazdık. Yazialani isimli form elemanımızın içerisindeki değeri aldık(val) ve length ile karakter sayısına ulaşıp karaktersayisi adlı değişkenimize aktardık. Bu değişkenimizi de yazdir isimli spanımıza atadık-yazdırdık. Aşağıda css kodlarıda mevcut. Tasarımını yukarıda bulunan görseldeki gibi yapmak istiyorsanız bu kodları kullanabilirsiniz. Bir sonraki makalede görüşmek dileğiyle...
src="http://code.jquery.com/jquery-latest.min.js" charset="utf-8">
</script>
.yazialani {
border:solid;
border-color:#E9772E;
border-width:1px;
font-family:Tahoma;
width:300px;
padding:10px;
}
.yazialani:focus
{
border-color:#333333;
}
.yazdir {
font-family:Tahoma;
font-size:13px;
color:#333333;
} 














1 Yorum
selahattin
kolay gelin. ben bir program yapmaya niyetlendim. veritabanına kelime ve anlamı yükleyeceğim. sayfamda metin alanı olacak ve o alana bişeyler yazıldığında kelimeler veritabanı ile karşılaştırlacak ve eğer orada var ise alt tarafa yazılacak. bu k